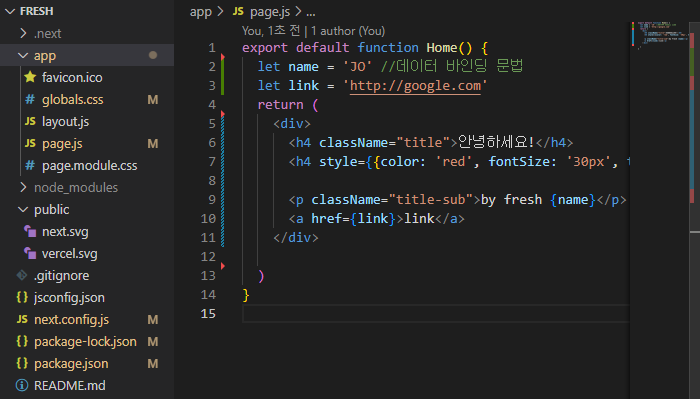
export default function List() { let 상품 = ['tomatoes','pasta','coconut'] return ( 상품목록 {상품[0]} $40 {상품[1]} $50 {상품[2]} $50 ) } 위 코드는 List 컴포넌트를 정의하고, 해당 컴포넌트 내부에서 let 상품 = ['tomatoes','pasta','coconut'] 문장을 통해 상품 리스트를 배열로 선언합니다. 이후 JSX 코드 내부에서 상품 리스트를 출력하기 위해 map 함수를 사용하는 대신, 각각의 상품을 배열의 인덱스를 이용하여 출력합니다. 이 때, {상품[0]} $40, {상품[1]} $50, {상품[2]} $50과 같이 상품의 이름과 가격을 하드코딩하여 출력합니다. 이 방식은 상품 리스트가 변경되거나..