728x90
반응형
nextjs 포스팅 프로젝트는 처음부터 계속 동일할 예정입니다.
이미지는 링크를 넣을 수도 있지만, 링크의 이미지는 해당 링크에서 제공하는 이미지가 삭제되면 내 페이지의 이미지도 삭제되기 때문에, 따로 이미지를 받아서 넣는 방법을 채택했습니다.
1. public 폴더안에 내가 원하는 이미지를 추가합니다.
이미지 파일은 반복문으로 사용할 수 있게 동일한 파일명 + 숫자로 저장해 줍니다.
ex) food0.jpg
food1.jpg
무료 이미지는 아래 페이지에서 다운받을 수 있습니다.
https://unsplash.com/ko
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
2. 코드 추가
기존 page.js 파일에 내가 원하는 곳에 아래 1줄의 코드만 작성하면 됩니다.
이전 코드에서 반복문을 이미 만들어 놨기 때문에, 이번에도 이전에 만들어 놓은 반복분의 {i}를 사용해서 코드를 작성했습니다.
<img src={'/food'+i+'.jpg'} className="food-img"></img>3. 파일 이미지 줄이기
언스플래쉬에서 받은 파일을 그대로 업로드하면 사진 사이즈가 이상하게 업로드되기 때문에,
global.css파일로 가서 이미지 사이즈를 변경해주도록 합니다.
2번에서 classname을 부여해두었기 때문에 아래 코드만 추가해줍니다.
.food-img {
width: 200px;
height: auto;
}완성 코드
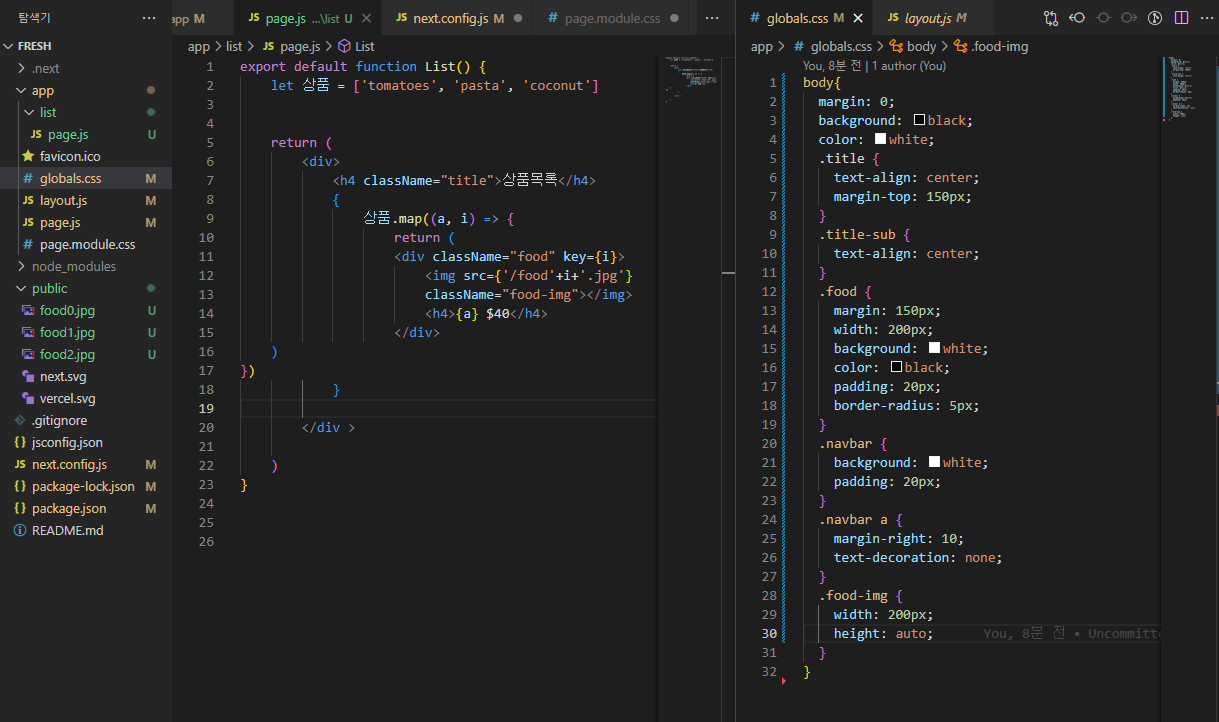
JS 코드
export default function List() {
let 상품 = ['tomatoes', 'pasta', 'coconut']
return (
<div>
<h4 className="title">상품목록</h4>
{
상품.map((a, i) => {
return (
<div className="food" key={i}>
<img src={'/food'+i+'.jpg'}
className="food-img"></img>
<h4>{a} $40</h4>
</div>
)
})
}
</div >
)
}CSS코드
body{
margin: 0;
background: black;
color: white;
.title {
text-align: center;
margin-top: 150px;
}
.title-sub {
text-align: center;
}
.food {
margin: 150px;
width: 200px;
background: white;
color: black;
padding: 20px;
border-radius: 5px;
}
.navbar {
background: white;
padding: 20px;
}
.navbar a {
margin-right: 10;
text-decoration: none;
}
.food-img {
width: 200px;
height: auto;
}
.cart-item {
padding: 10px;
display: flex;
justify-content: space-around;
border-bottom: 1px solid grey;
line-height: 0px;
}
}
728x90
반응형
'programming > JavaScript' 카테고리의 다른 글
| [html/next.js] component 문법 (0) | 2023.05.11 |
|---|---|
| next.js와 node.js의 차이점 (0) | 2023.05.10 |
| [html/next.js] array 문법&반복문 map() (0) | 2023.05.10 |
| [html/next.js] next.js 라우팅 (다른 페이지 만드는 방법) (0) | 2023.05.10 |
| [html/next.js] next.js 공부해야 하는 이유! (사용,설치 방법&기초 문법 포함) (0) | 2023.05.10 |