[html/next.js] next.js 라우팅 (다른 페이지 만드는 방법)

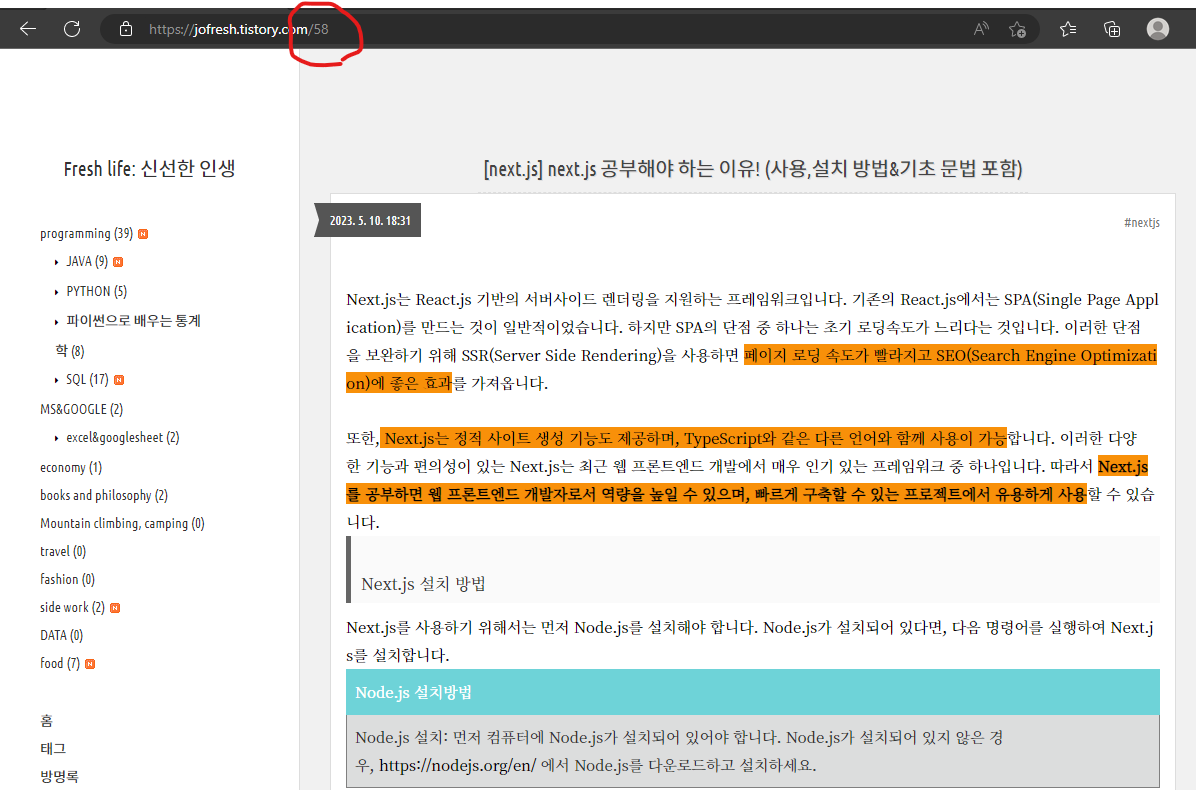
웹페이지에는 메인 URL이 있고, 해당 웹페이지에서 다른 항목을 클릭하면 위 이미지와 같이 "/58"이라는 문자가 추가되면서 다른 페이지로 넘어갑니다.

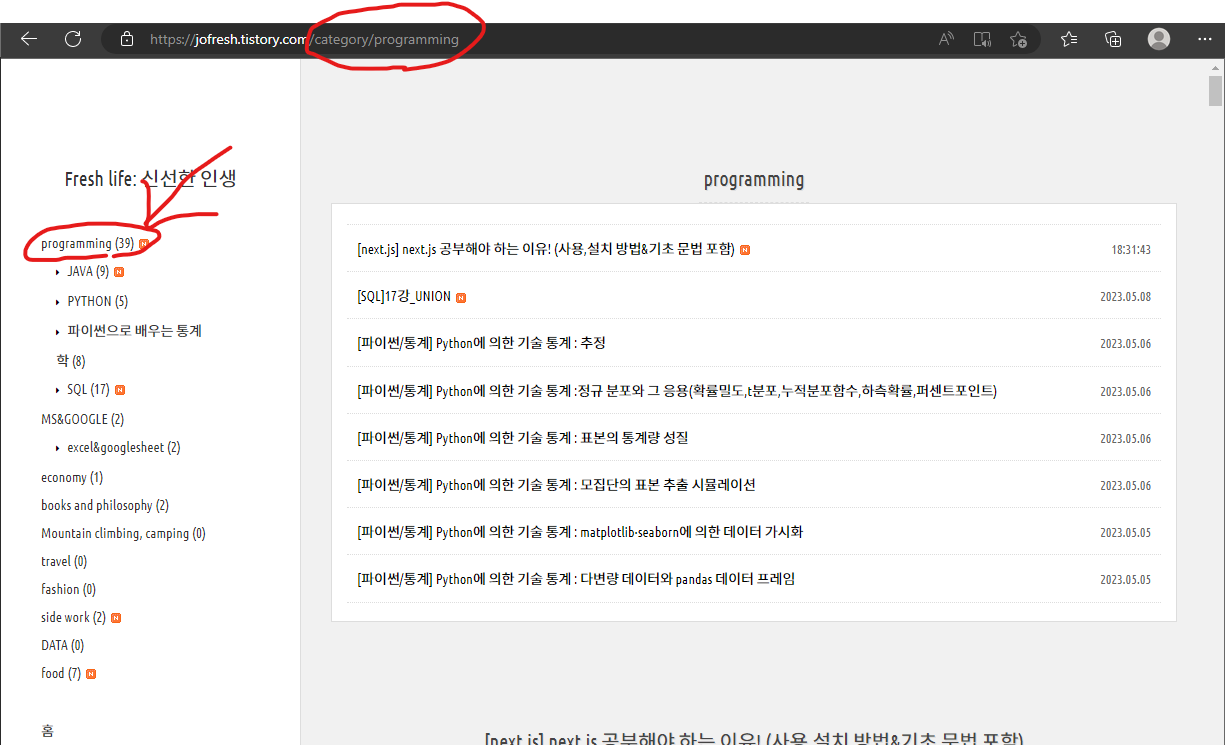
한 번 더 예를 들자면, programming 카테고리를 클릭하니 위와 같이 메인 URL 뒤에 "/category/programming"라는 문자가 생기면서 해당 페이지로 이동을 하게 됩니다. 이처럼 웹페이지를 만들 때 필수적으로 알아야 하는 기능입니다.
Next.js에서 다른 페이지를 만드는 방법은 다음과 같습니다.
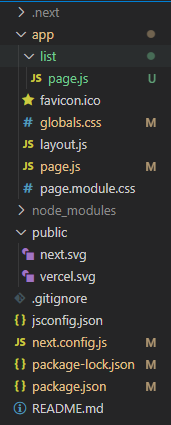
1. pages 디렉토리에 새로운 페이지 파일을 생성합니다. 예를 들어, list 파일을 생성하면 http://localhost:3000/list경로로 접근할 수 있는 페이지가 생성됩니다.

저는 list라는 파일을 생성했습니다. 이렇게 파일을 생성할 경우 메인URL뒤에 "/list"를 입력하면 해당 페이지로 이동을 하게 됩니다.
2. 페이지 컴포넌트를 작성합니다. 이 컴포넌트는 React 함수 컴포넌트 형태로 작성하며, export default 구문을 사용하여 내보냅니다. 예를 들어, about.js 페이지를 생성하는 컴포넌트는 다음과 같습니다.
function About() {
return <h1>About Page</h1>;
}
export default About;3. 만든 페이지를 다른 페이지에서 링크로 접근할 수 있도록 연결합니다. Link 컴포넌트를 사용하여 다른 페이지로 이동할 수 있습니다. 예를 들어, index.js 파일에서 about.js 페이지로 이동하는 링크를 만드는 코드는 다음과 같습니다.
import Link from 'next/link';
function Home() {
return (
<div>
<h1>Home Page</h1>
<Link href="/about">
<a>About</a>
</Link>
</div>
);
}
export default Home;위와 같이 Link 컴포넌트를 사용하면, href 속성으로 이동할 페이지의 경로를 지정하고, a 태그로 이동할 링크를 만듭니다. 이렇게 만든 링크를 클릭하면, about.js 페이지로 이동합니다.
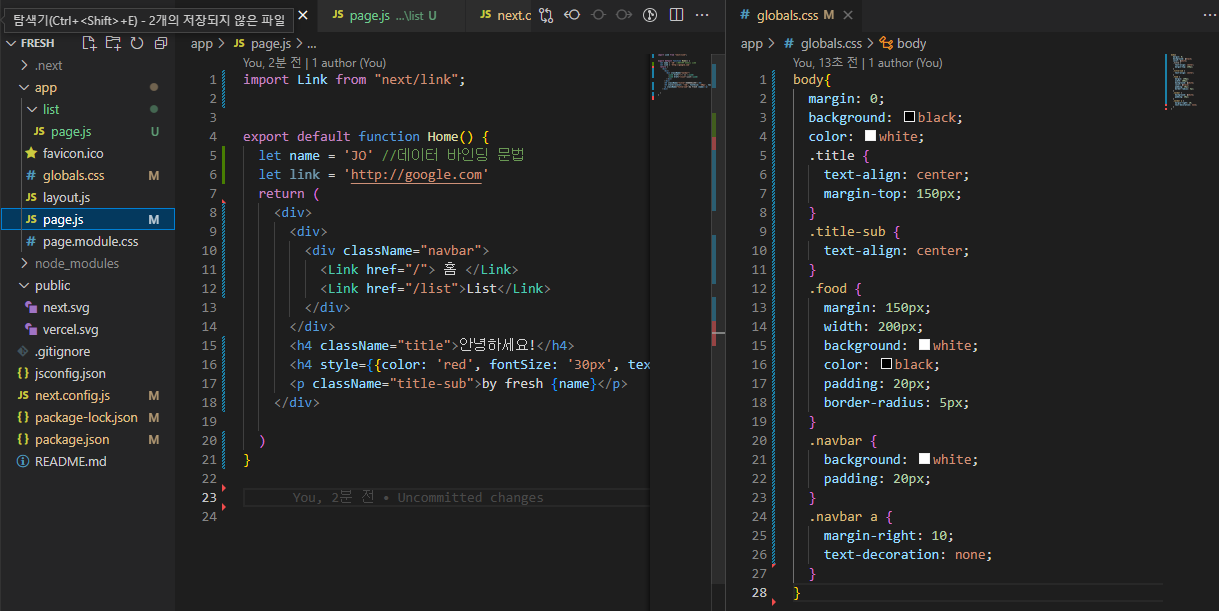
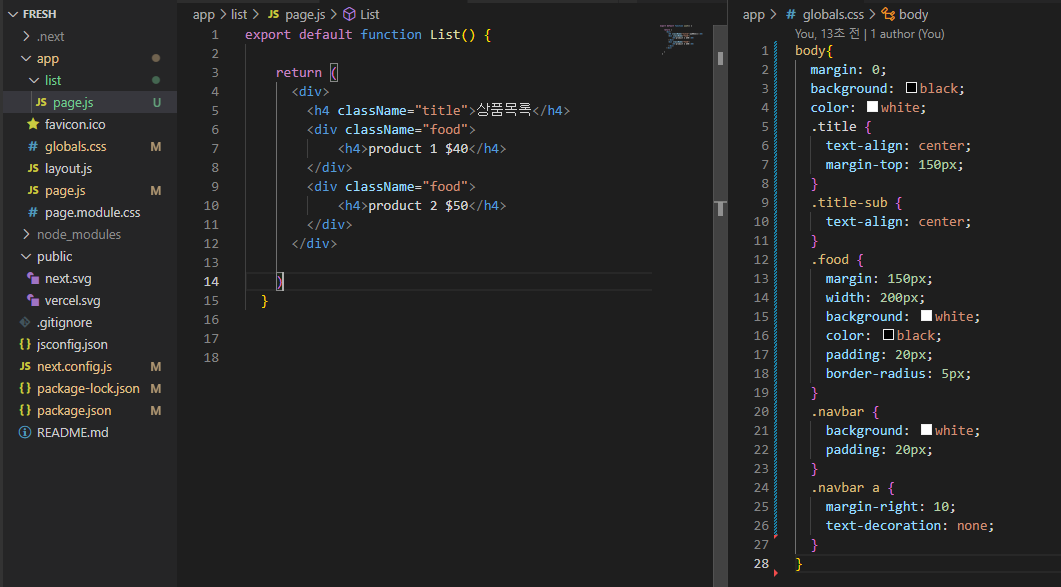
예문


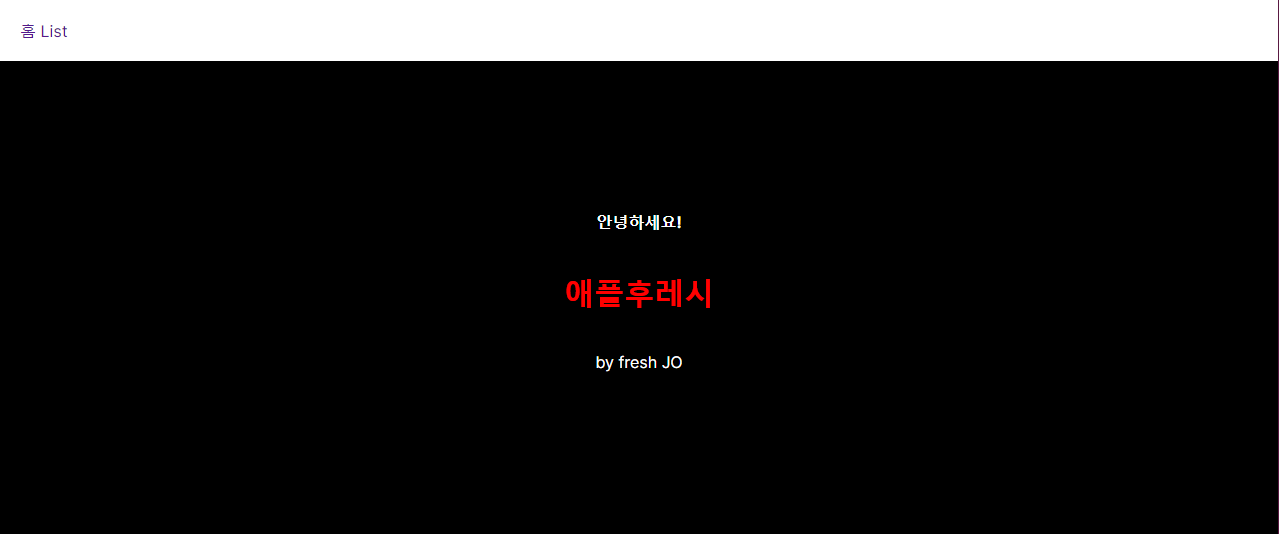
결과물
- 메인페이지 화면

- /list 페이지 화면

팁!!
위 예문 결과물을 보시면 아시겠지만 메인 페이지에는 상단바에 [홈 list]가 존재하지만, list페이지에는 상단바가 존재하지 않습니다. 물론 list파일의 page.js에 해당 코드를 복붙해도 되겠지만, 페이지가 몇 백페이지인데 동일한 상단바를 사용한다면 일일이 복붙하기 굉장히 귀찮겠죠? 이럴 때는
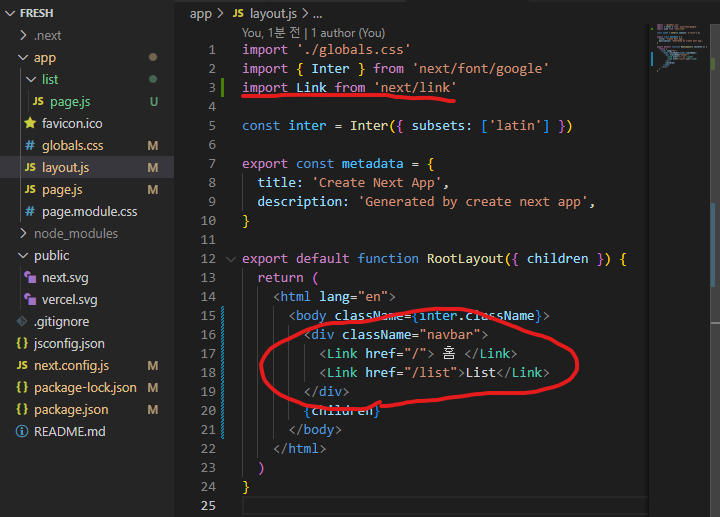
app > layout.js로 이동해줍니다.
모든 페이지에서 보일 HTML은 layout.js파일에다가 작성해주시면 됩니다.
그리고 import Link를 해주면 각 페이지가 연결됩니다.
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<div className="navbar">
<Link href="/"> 홈 </Link>
<Link href="/list">List</Link>
</div>
{children}
</body>
</html>
)
}